
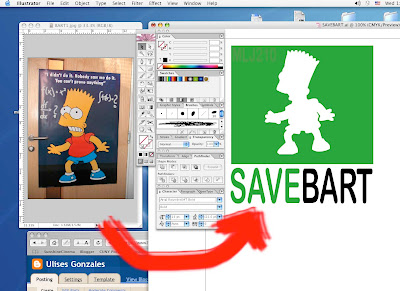
You can see here in the picture above, how starting from an image in pixels (Bart poster) you are able to create a logo in Illustator, using Bart silhouette.
BASICS:
I am working in a New Illustrator document A4 (Apple +N)
The size of the green rectangle is 6 inches W and 5 inches H (Illustrator>Window>Tool>Rectangle)
The color of the green rectangle is 85% C, 100% Y (Illustrator>Window>Color ) or F6
The font of the logo is Arial Rounded MT bold (Illustrator>Type>Font)
STEPS:
1.Open FROM PHOTOSHOP the BART2image here at the end of the post.
2. Select the yellow background with the MAGIC WAND TOOL (Photoshop>Windows>Tools)
3.Select Inverse to select Bart's silhouette (Photoshop>Select>Inverse)
4.Create a path: Photoshop>Window>Path>Make work path from slection
6.Name the path: Photoshop>window>Path>(Name the path: BART)
7.Copy the selection (Photoshop>Edit>Copy)
8.Open a New Illustrator document (Ilistrator>File>New> (A4 size, any orientation)
9.Paste the Photoshop document (Illustrator>Edit>Paste)
-A window is going to open , Paste as> Compound Path (Fully Editable)
-Create a green rectangle (5in H, 6 in. W) Illustrator>Tools>Rectangle. Click on the document and a window is going to show up and you give the size of the rectange ( 6in. W, 5 in. H) and the color C:85 Y:100 (From the Illustrator color pixer)

-Reduce the size of the Bart path to fit inside the green rectangle, and color it with White color inside and No shape
-Write the slogan SAVE BART using the font Arial Rounded MT bold (Illustrator>Type>Font) You can make it bigger or samller to make it similar to the logo above.

No comments:
Post a Comment